みなさん、サイト運営上、信頼できるウェブサイトとなるよう何を大事にしてますでしょうか?
イメージの大部分を作用する、トップ画像、いわゆるヘッダーのロゴにあたる部分は印象を大きく左右するのではないでしょうか?
ということで、今日はブランディングやウェブのデザインの観点から、簡単にブログのヘッダーに使用できる「ロゴ」の作成方法を紹介いたします。
5分もあればサイズなどを微調整して作成可能です。
背景なども削除してくれてシンプルなロゴを作成できます。
「まきばフォント」で簡単に作成
サイトの印象を左右する、重要なロゴですが、僕は「まきばフォント」を使用して作成しました。
理由としては、シンプルだけど、手書き風のフォントで温かみを感じながらも、どこかセンスを感じるような書体だったためです。
サイト名を入れるとエモいロゴに変換
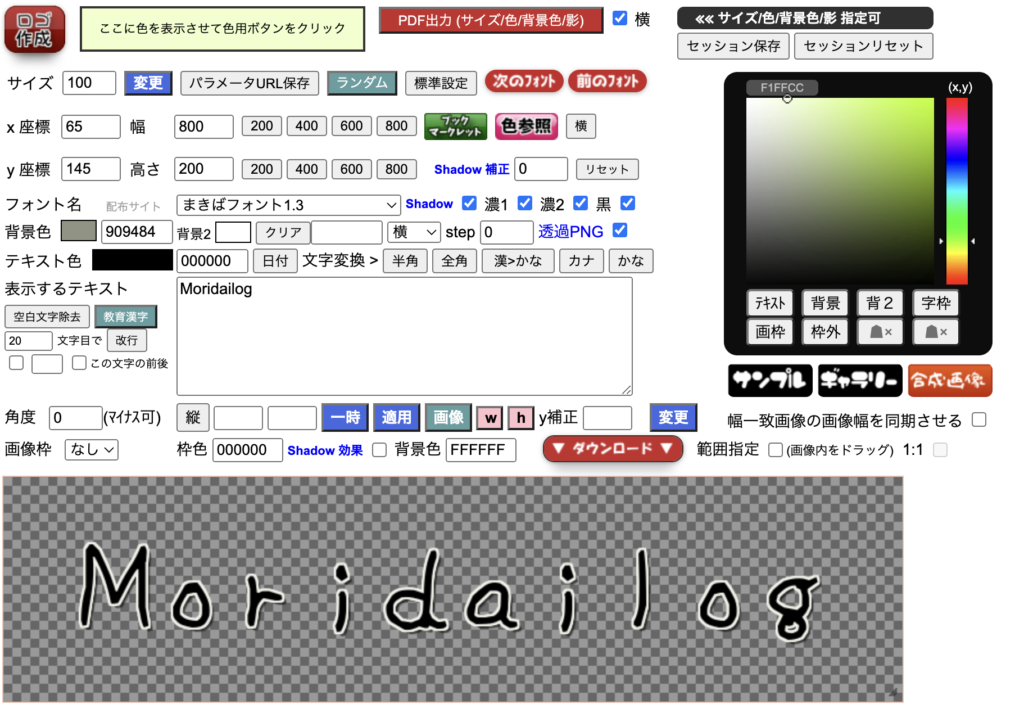
↓下記に載せている設定が僕がやった内容です。
「表示するテキスト」欄に自身のサイト名や、ロゴに使用したい文字列を入力します。
「x座標」の数字を大きくすると、ロゴ全体が右方向に、「幅」をいじると左右の画像サイズが変わります。同じく「y座標」の数字をいじると、上下に画像が動き、「高さ」をいじると上下の画像サイズを調節できます。
サイズが決まったらダウンロードボタンを押すと、PNGファイルでDLできます。

Cocoon側でヘッダーロゴを設定
ロゴの作成が完了したら、次にWordpressのCocoonの設定でヘッダー画像を設定していく作業に移ります。
WordPressのメニューから「Cocoon設定」→「ヘッダー」のタブに行きます。「ヘッダーロゴ」の項目までスクロールして、先ほどの画像を指定します。
ここで、ロゴサイズの縦と横のサイズを設定します。
以上で設定完了です。
いかがでしたでしょうか?これで少し立派な見た目になりませんか?
試してみてください。
お読みいただきありがとうございます。




コメント